Currently, VueJS is my app development framework of choice when working with college students. As an academic, I am no less susceptible than anyone else to be drawn into debates about which framework, or language, or platform (if any) is “the best” to teach to students. I offer these thoughts so that my students might better understand my perspective, and in the hope that others might find these arguments useful, as well.
Does it really matter?
As a college professor, I’m poignantly aware of the technology choices I make in the classroom. On the one hand, these are Very Important Decisions™ that can have undue influence on huge swaths of professional practice. For example:
More than 4,000 colleges and universities worldwide use Minitab Statistical Software for teaching and research, and thousands of world-class companies use Minitab and recruit graduates with Minitab on their resume.
–Minitab to Celebrate the International Year of Statistics in 2013

Astoundingly, while free to colleges and college students, a single-user license for the full version of Minitab currently retails at $1600!!! Meanwhile, R, an equally-powerful, open-source alternative, is totally free, not just for colleges, but for anyone, and forever. But 40 years ago, Minitab made the genius move of offering their software to colleges for free, and as a result they gained a seemingly unshakeable foothold in industry because that’s what students knew how to use once they got out into the “real world.” Many if, if not all, software companies have since followed Minitab’s example and aggressively compete to become the platform of choice in universities.

On the other hand, the degree to which decisions made within academia are NOT important is so well-known, there’s a famous quotation now referred to as “Sayre’s law” that says:
In any dispute the intensity of feeling is inversely proportional to the value of the issues at stake. That is why academic politics are so bitter.
–Wallace Stanley Sayre, 1905-1972
Furthermore, the expression “purely academic” refers to ideas or phenomena with little to no practical significance or bearing upon the lives of everyday people. In other words, we professors tend to be full of ourselves and attach overblown importance to the decisions we make. I am no exception to this stereotype–it takes conscious effort to remember that most of the things about which I argue with colleagues just don’t matter all that much.

That being said, young minds are impressionable, and unless we’re careful, it’s easy for a professor to instill biases in students for or against a particular idea or technology that are unwarranted given any objective look at reality. As such, please take everything that I’m about to say with a huge grain of salt. Ultimately, what’s more important is that our students can make these decisions for themselves once we turn them loose on society.
Should we even use frameworks?
There’s perennial debate amongst programming instructors about whether or not it’s even a good idea to “allow” students to use frameworks for their programming tasks. (As a meta-issue, I take exception to the power dynamic embedded in the notion that instructors should have the right to “allow” anyone to do anything … but that’s an argument for another day.) Purists argue that you have to have a firm grasp of the fundamentals of programming before you can be allowed to take advantage of the “shortcuts” afforded by frameworks. They argue that the frameworks do too much and that students run the risk of coming away without having really learned programming, despite having built perfectly functional apps along the way.
What I think gets lost in these discussions is the idea is that rather than learning how to program, what students are really engaged in is learning whether or not they eventually want to become programmers. Many, if not most, of us didn’t really figure out what we wanted to do with our lives until our late 20’s, if then. I’d argue that college is a time for young people to try on different identities, to figure out what their true strengths are, and to have a chance to hone those strengths so that at some point they will be able to employ them for the good of society. As such, more important than learning “the fundamentals” is gaining a sense of confidence that they can actually build things that can solve real problems for real people.
As an undergrad I was taught C++. I got A’s on all of my programming assignments. Without exception, the “programs” that I wrote were pointless, masterbatory exercises that never even came close to resembling my every day lived experience of what software was. Consequently, it was years before I learned to see programming as a tool that was vital to the way that I work to help people solve their problems. If frameworks, can short circuit the process of becoming an empowered problem-solver, then I think it would be crazy if we didn’t use them.
Before I finish this section, I want to call attention to what, for me, is the elephant in the room, and that is the rampant toxic masculinity that pervades the coding profession at every level from elementary school on up. The idea that we shouldn’t use frameworks because they make things “too easy” screams to me of an unchecked machismo that has no basis in reality. The truth is that projects in industry fail all the time and you can bet that they are using frameworks to do their jobs. Even with frameworks, there will still be plenty of tough challenges to address that will provide ample opportunity to learn to code.
So, why do I choose Vue?

I spent the last several years working with Angular, primarily because it was the technology that the Ionic Framework (excellent for building cross-platform mobile apps) used under the hood. I really like TypeScript (with which most Angular apps are built) and I love Ionic, but about a year and a half ago I decided to start moving away from them for a couple of reasons.
As a college professor I spend a lot of time working on small projects with students, either for classes or for their capstone projects. I teach in an interdisciplinary applied science program, which means that programming is only one of about eight disciplines my students spend time on including physics, chemistry, bio, statistics, networking, economics, and sociology. As a result, my students never really get more than 3-4 programming courses total before they graduate. After several years of building Angular/Ionic projects with them, I finally decided that it was hard enough for students to learn the basics of JavaScript in that time, let alone learning TypeScript over and above that and having the sophistication to understand the differences between the two. I decided I needed to switch to a framework that was primarily pure JavaScript.

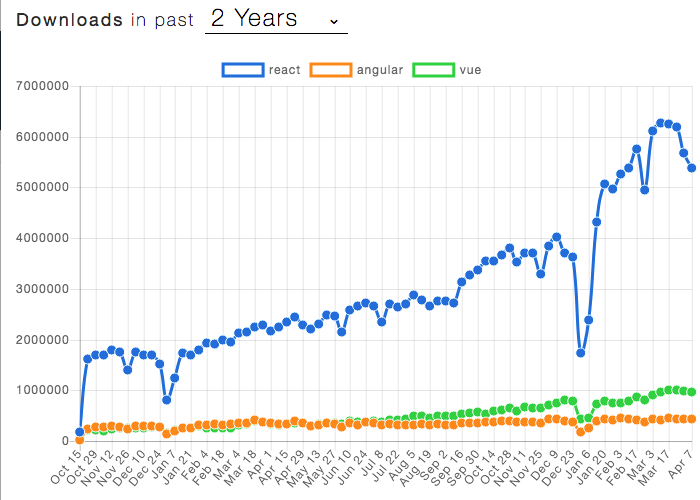
source: npm trends
Of the top three (i.e. React, Angular, Vue), I strongly considered moving to React. Clearly it has a MUCH bigger market share than either Angular or Vue, and would probably make my students more competitive when they got into the job market. A couple of things stopped me, however. The first was that at the time I was making this decision (late summer/early fall 2017) React was getting major negative press because of Facebook’s decision to license it using their “BSD + patents” model. Even though they quickly switched back to MIT, I’ll admit that I’m not a big fan of Facebook as a company, and that taints how I view React. The second problem I had with React was JSX. JSX presents the same problem as TypeScript, namely that it adds a layer of learning/complexity on top of pure JavaScript that poses no real problem to an experienced developer, but can make it challenging for college students with limited time.
As it turns out, there’s a third reason I’m pretty happy I chose to go with Vue over React, and that has to do with the cognitive overhead of making architectural decisions. If you put Vue, React, and Angular on a spectrum of “opinionatedness”–meaning, the degree to which ecosystem decisions having to do with tooling, coding styles, project organization, UI libraries, etc. are made by the maintainers of the framework–Angular is by far the most opinionated and least flexible. React is by far the least opinionated, but the added flexibility comes with a cost, i.e. having to individually research and make decisions about each and every one of those ecosystem components. Vue hits a nice sweet spot right in the middle, where there is an obvious “best” choice for most things, e.g. Vuex for the app store, and Vue Router for routing.
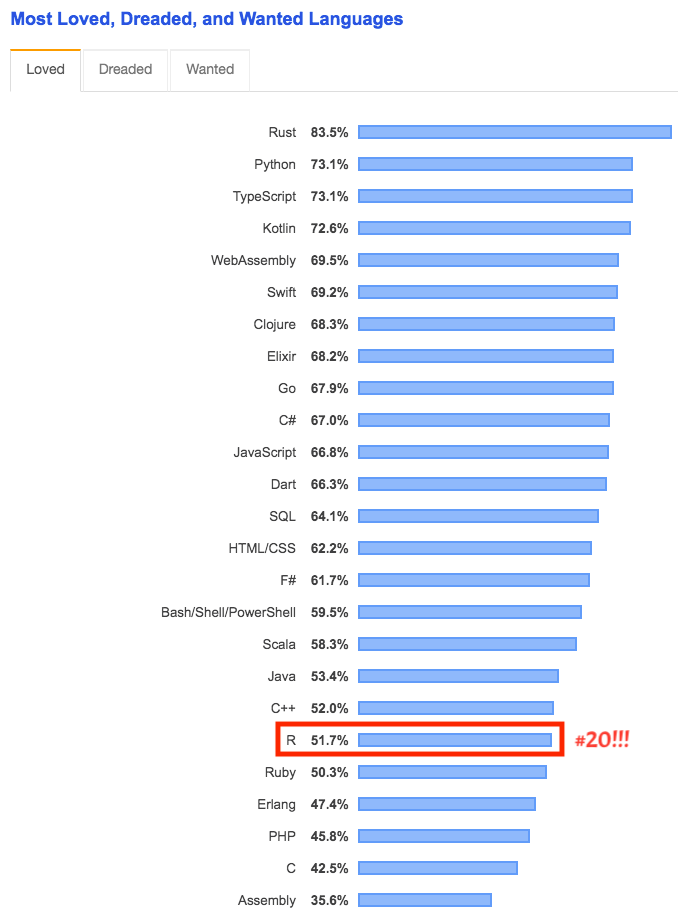
I’ll fully admit that my experience with React is pretty limited. What time I have spent with it has been enjoyable–I especially like their new hooks pattern. If it were just me, I might switch to React as my framework of choice for no other reason than the doors to development opportunities it might open, but so far, I really like Vue and I was happy to see it ranked as the 2nd most loved web framework in the most recent Stack Overflow developer survey (2019). I think it’s upward trajectory will continue.
To summarize the things that I like about VueJS, I really like the clean separation between HTML, CSS, and JavaScript. I like that the majority of Vue apps are written in JavaScript, not in TypeScript or using JSX, although Vue supports both of these. It has really excellent tooling. Even people with almost no experience writing JavaScript can begin to be productive almost immediately. It does not overwhelm you with ecosystem choices. The documentation is excellent, as is the community. It is popular enough that employers will respect my students’ experience with it. It is similar enough to React and Angular that once they’ve learned Vue, they should be able to make the switch to one of the other relatively easily, if necessary.
Conclusion: YMMV
Ultimately, as much as we like to argue about which framework is “the best,” at the end of the day, I’m mostly concerned about two things:
- Do my students feel inspired and empowered to work hard to share their own unique gifts and talents in the service of a world that needs all their help?
- Do they see code as a viable tool to employ those gifts?
If my students become so preoccupied with the framework that they forget, or fail to realize, that the whole point of learning this stuff is to solve real problems, then I have failed as a professor. Code is a tool, not an end in itself.

Webmentions
[…] my last two posts, I explained why I choose to work with VueJS, and why I choose to work with FeathersJS. I haven’t yet discussed […]
[…] my last post I discussed frontend frameworks, and why I choose VueJS when working with my students. In that […]